#524 — March 12, 2024 |
|
 |

|
|
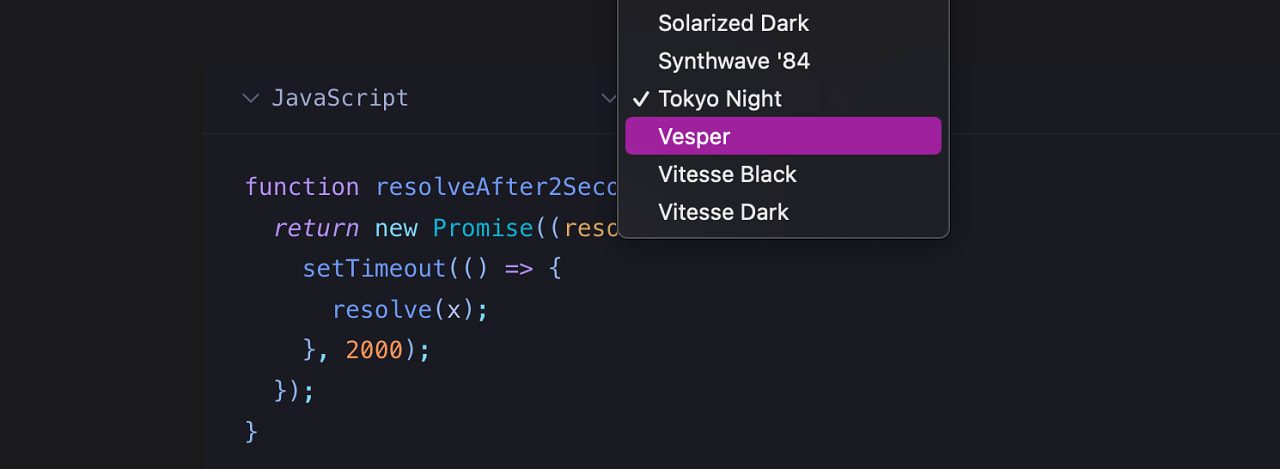
Shiki 1.0: A Powerful Syntax Highlighter — A few months ago, we linked to Shikiji, a fork of Shiki that was created to push the project forward. Happily, the creators of both libraries decided to join forces and Shiki 1.0 was born. It’s a syntax highlighter based on TextMate grammar and themes, the same engine as used by VS Code. The docs are good. Pine Wu, Anthony Fu |
|
Node v21.7.0 (Current) Released — Sometimes minor Node versions have little beyond bug fixes, but other times you get some new features, and 21.7 doesn’t disappoint. Node gains a new The Node.js Core Team |

Lydia Hallie Tests Your JavaScript Knowledge — Challenge your core knowledge with 50 interactive quiz questions covering topics like the event loop, scopes and closures, classes and prototypes, garbage collection, and more. After each question, you'll get an in-depth visual explanation from Lydia to deepen your understanding of fundamental JS concepts. Frontend Masters sponsor |
|
TypeScript 5.4 Released — Another evolutionary step for the typed JavaScript superset and toolchain. Of particular interest to Node users may be auto-import's new support for subpath imports. As the PR says: “This treats Daniel Rosenwasser |
💡 Lars Kappert has also written about using subpath imports & path aliases more generally, and how to use them even if you're not using TypeScript 5.4 yet. |
|
IN BRIEF:
|
|
Ultimate Guide to Visual Testing with Playwright — Ultimate or not, this tutorial is pretty thorough and will get you several steps down the road of fetching pages and making visual comparisons, all from JavaScript. Mike Stop Continues (BrowserCat) |
|
The Faster Lambda Runtime: Node or LLRT? We Benchmarked — Amazon recently open sourced LLRT, a new low latency server side JavaScript runtime targeting ephemeral use cases, such as serverless. Shivam |
|
Sentry Launch Week: Making Debugging Fun — We’ll be making debugging fun, raffling swag and talking about all things developer, every. single. day. (For one week). Sentry sponsor |
|
How Edward Thomson |
|
A Few Modern Martin Heinz |
🛠 Code & Tools |

|
|
Voici.js: Pretty Table Printing for the Terminal — If you’ve got a collection of large objects to print out, this could be ideal as it can format them into a table, dynamically size the columns as appropriate, sort the output, and let you add styling into the mix (including colors.) Lars Waechter |
|
webtoon/PSD: Zero-Dependency PSD Parser for Browsers and Node — PSD (Photoshop Document) is the format used by Adobe Photoshop™ and this library lets you look into metadata and pixels associated with the file’s various layers. GitHub repo. webtoon |
|
node-usb 2.12.0: An Improved USB Library for Node — Can you work with USB at a low level from Node code? You sure can. You might like ▶️ this livestream from a couple years back if you want to get into such things, too. Node USB |
|
node-crc32-stream 6.0: A Streaming CRC32 Checksummer — A quick way to calculate checksums, and it has deflate support too. Chris Talkington et al. |
|
|
Unfurl 6.4: oEmbed Metadata Scraper — Supports lifting data by way of oEmbed and on pages using Open Graph tags. Jack Tuck |
|
